
This project was in-progress when I joined the team. Overall, the application had a nice visual design but deeper analysis revealed several usability and user interface issues that created potential risk.
Over 120 issues were logged, ranging from button inconsistencies, typeface & legibility concerns, to currency misalignment (which was very important given the nature of the application). Especially concerning were several instances of functionally similar components with dramatically different visual styling. Unintended variation like this increases the cognitive expense of navigating the application.
There were countless hours wasted internally as components were designed and developed ad-hoc without any adherence to a system or library.
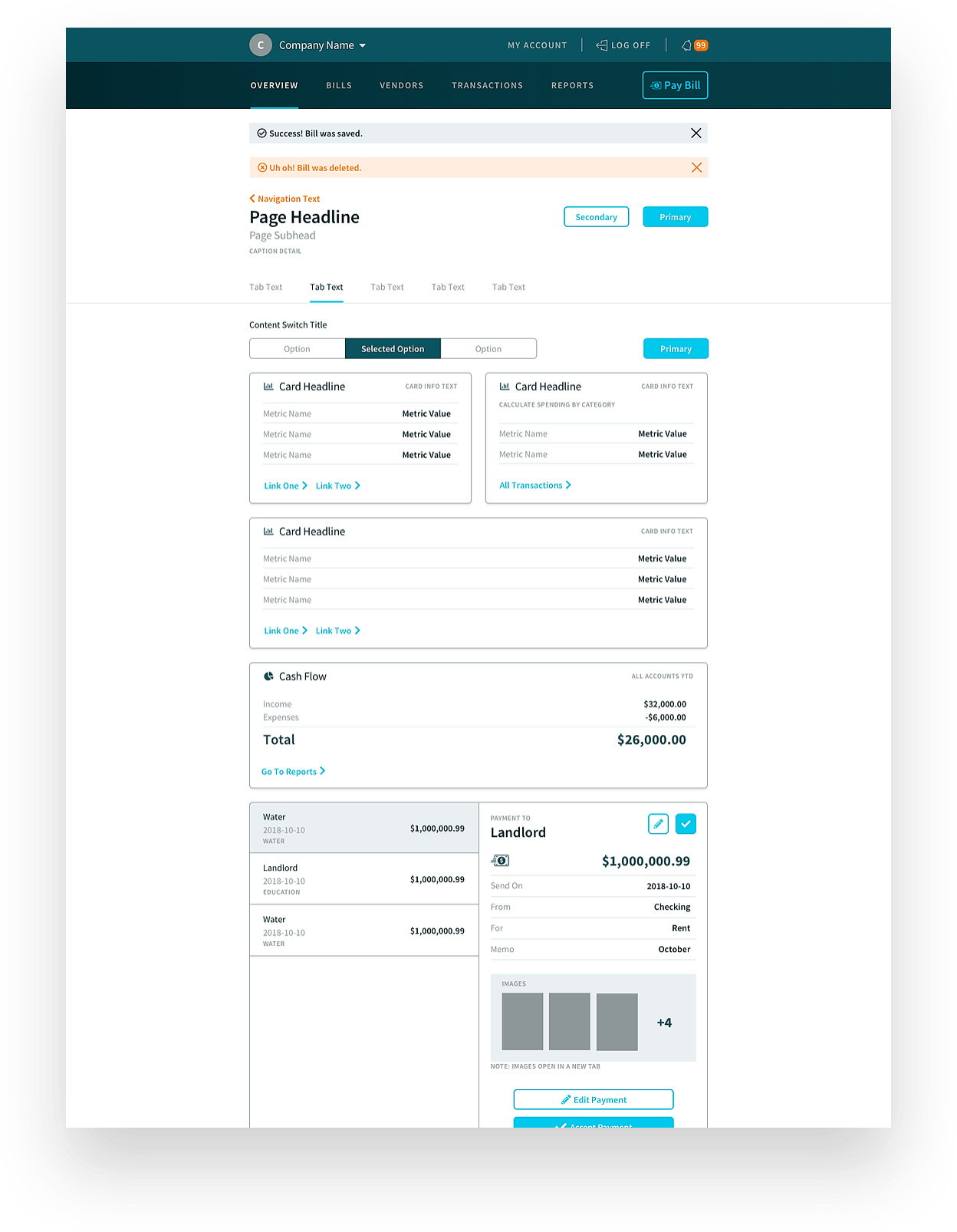
 The answer was a pattern library and style guide: some of the foundational elements of a design system. All of the components were audited, and duplicates styles were eliminated from the library. The result was a master sheet of all of the modules used for desktop and their mobile equivalent. This was imported to Zeplin and the color palette and text styles were cataloged and named. The developers now had a single, consistent source of truth for all of the UI in the application.
The answer was a pattern library and style guide: some of the foundational elements of a design system. All of the components were audited, and duplicates styles were eliminated from the library. The result was a master sheet of all of the modules used for desktop and their mobile equivalent. This was imported to Zeplin and the color palette and text styles were cataloged and named. The developers now had a single, consistent source of truth for all of the UI in the application.
Marketing Funnel
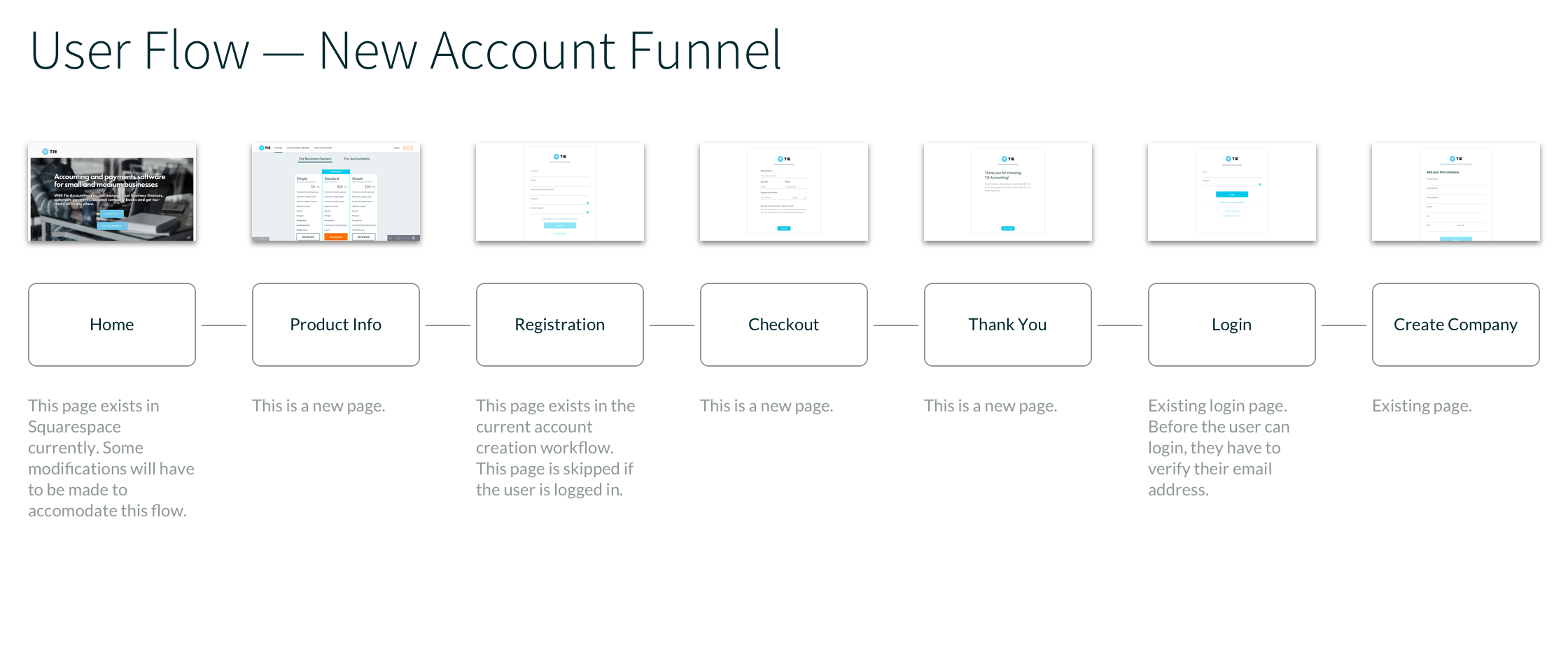
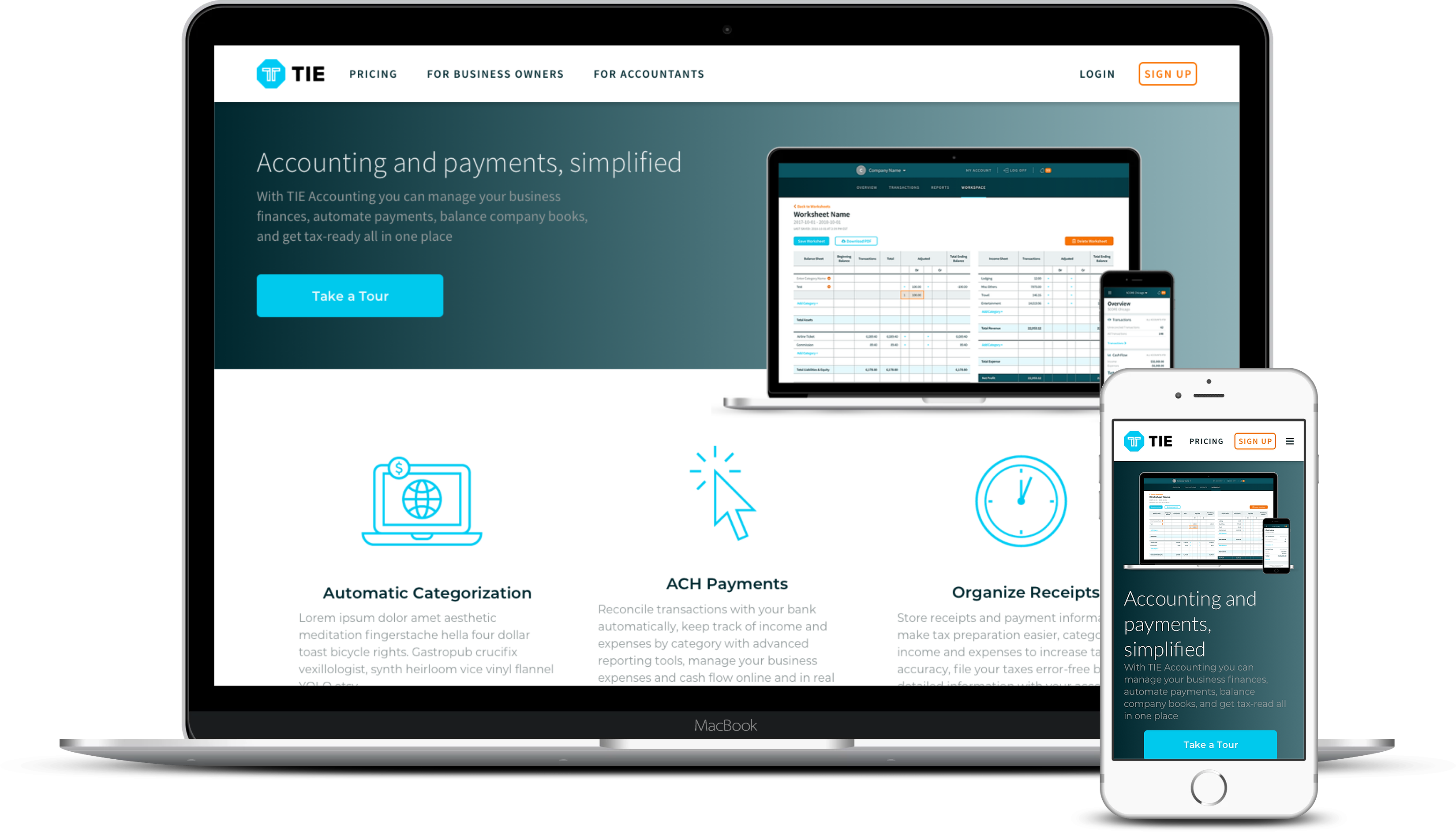
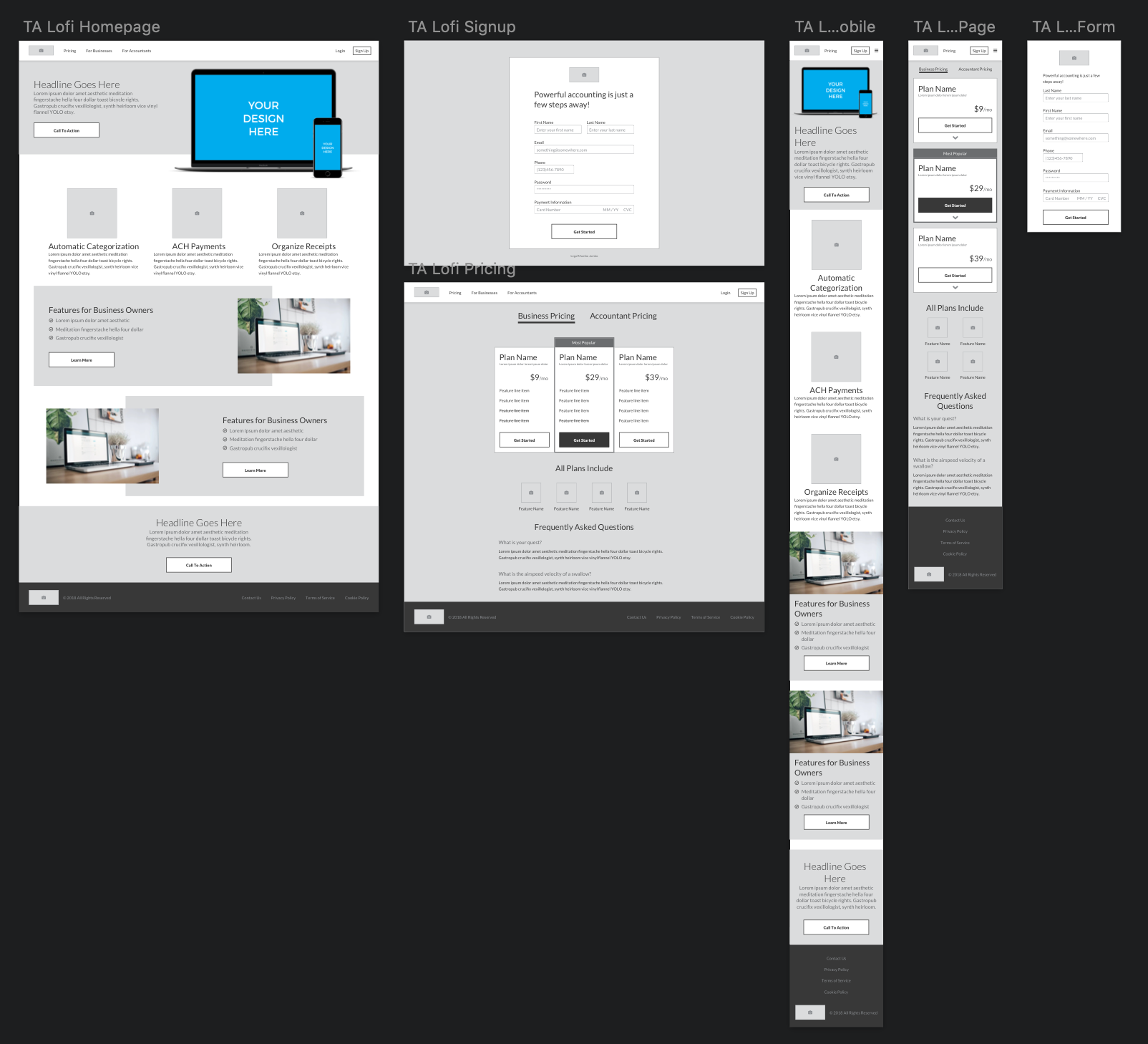
The next phase of this project involved creating a way to sell the software. A competitive analysis was done on several SAAS vendors and an inventory of their layouts was used to create wireframes and mockups of a sales site.

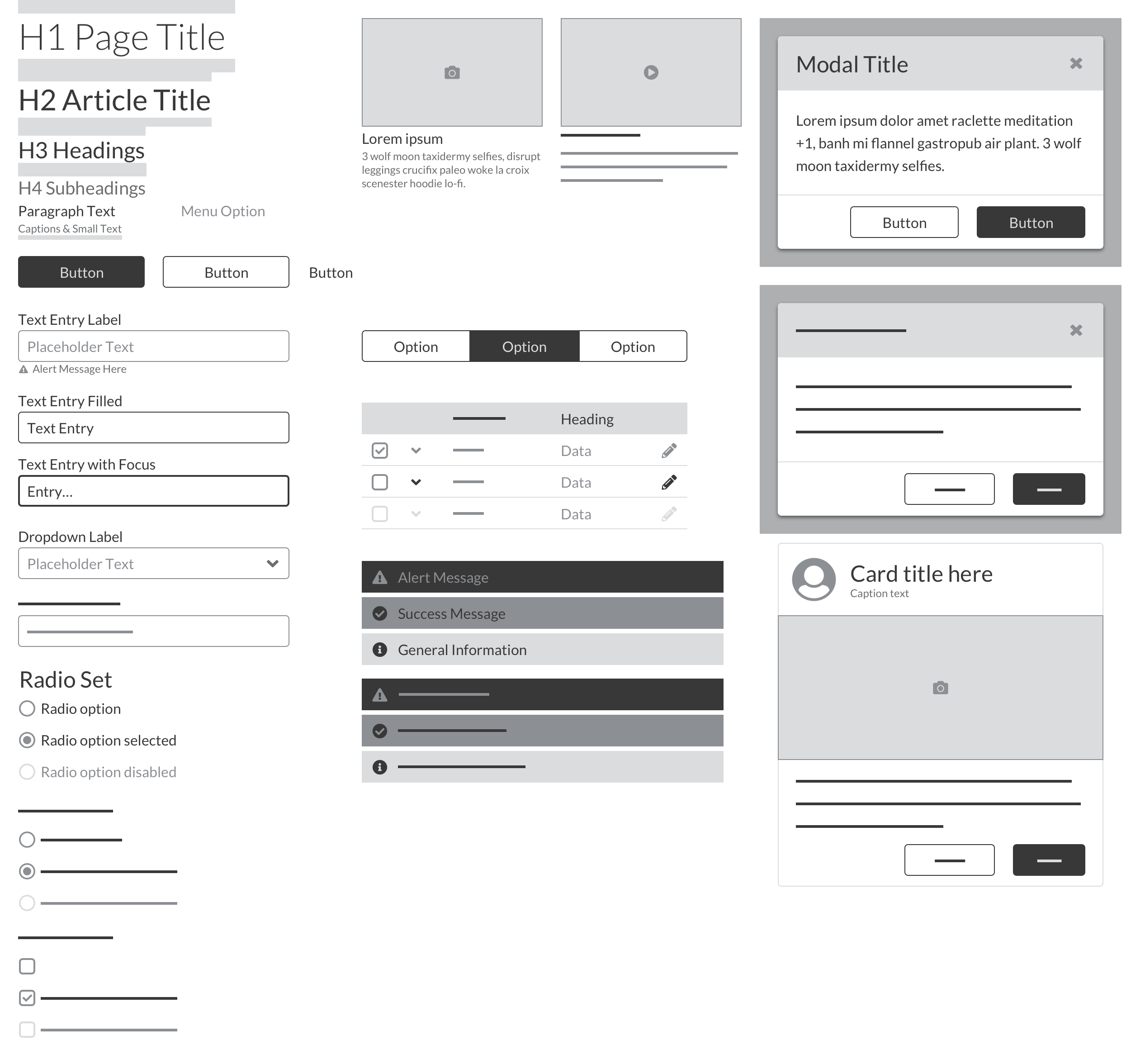
To help speed up the creation of projects like this, I have been building up a wireframe UI kit that is lower fidelity than the final mockups. This helps keep the discussion focused at the appropriate level in each phase of the project. Below is a sample of components from this pattern library.

This also allows me to jump start a design system for a new client. As lower fidelity deliverables are being discussed and vetted, I can copy this UI kit and start to replace components with higher fidelity versions piece-by-piece.

The user journey through the process was also mapped, discussed, mapped, and discussed again. This went through several iterations as we integrated the checkout process into the existing account creation process.