Overview
This project involved my whole team: director, product manager, and both designers. We initially started to look at this through two paths, a top-down look at who the users are and a bottom-up look at the existing site's information architecture, which was part of the project that I led.
The Problem
To understand the severity of the problem, let me start with an anecdote. When I initially started working with this customer portal (which is sort of a misnomer because it also serves the internal organization and product suppliers), there wasn't any sort of web analytics in place.
The organization of content on the site had been determined by internal folks who "just knew" what the right way was, and the engineering of the site was such that any changes to the content menus required using development resources and publishing changes off-hours.
A few years of business owners in merchandising, marketing, and other departments adding fairly low-quality content with little-to-no oversight resulted in an giant mess.
So it was my job to make sense of it.

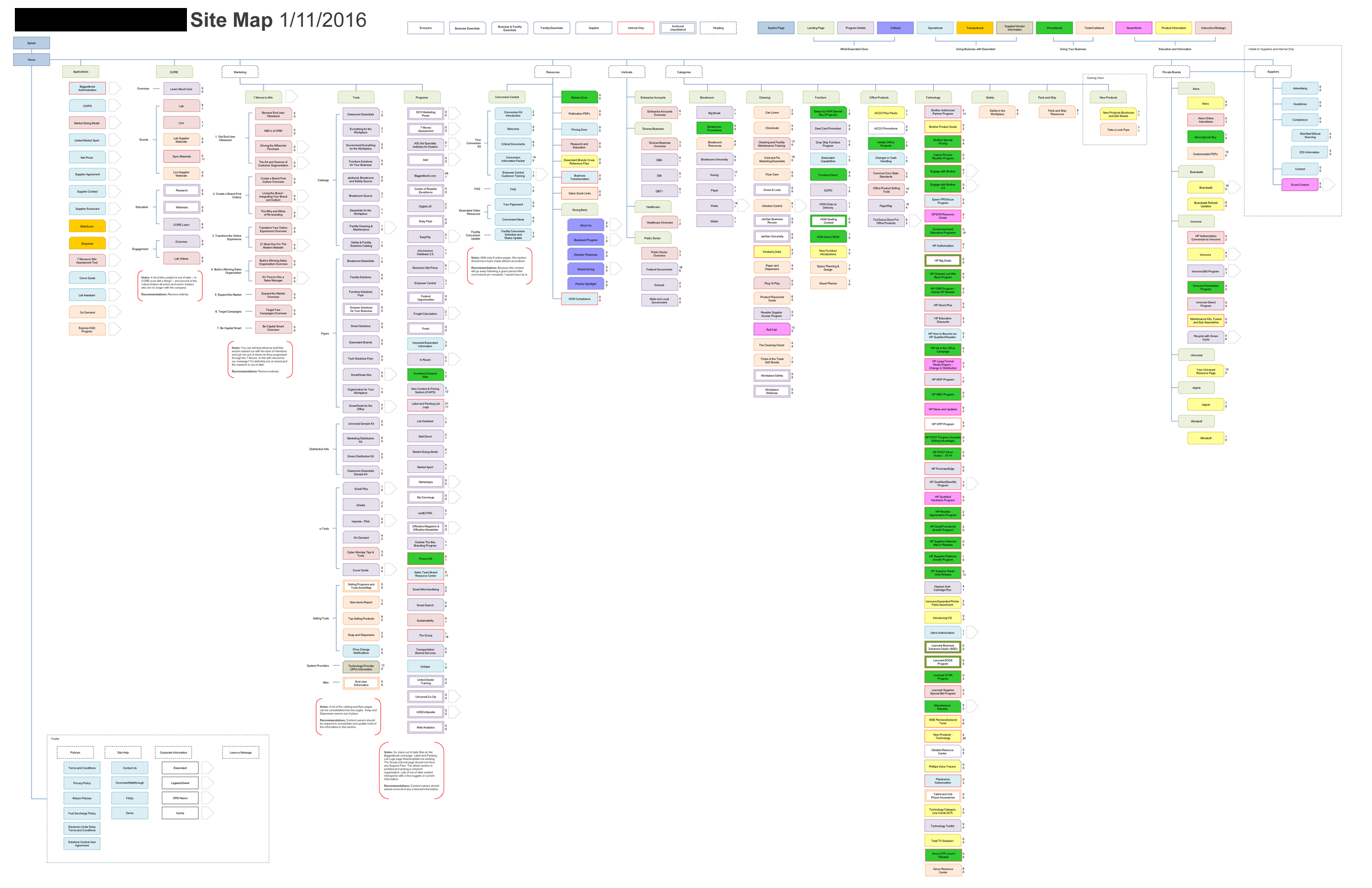
Visual Sitemap
Initial Steps
I started my analysis with two sitemaps: one visual and one spreadsheet. The visual sitemap is keyed to show which group of users can see the page, how many internally and externally facing file attachments are included, and if a page contains offsite links.
In the spreadsheet sitemap, I linked the site's pages to their Google Analytics data (which I had added to the site shortly after I began working with it), and SharePoint data (such as date last updated).
Working with my group's product manager, we were able to discuss the findings with various business owners throughout the organization to eliminate pages that were underperforming and no longer necessary and identify pages that needed updating.
Information Grouping
Following the content inventory, my initial breakdown of content on the site was:
- What our organization does
- How customers conduct business with our organization
- Conduct customer business with end-users
- Educational/informative

The Portal's Future
Alignment to the Future
As we worked on other projects, the team had conducted interviews to validate some of the assumptions about our customers. Using the data I had gathered about the types of content on the site and the needs of the customer, we met on multiple occasions in the "Post-It Paradise" room to work out a new navigation hierarchy for a new portal site.
Current Status
When I left, our team was exploring ways to implement the new navigation hierarchy and content layout we've created. The current portal site exists on an older version of SharePoint. We can continue to use SharePoint or move the the IBM DX platform depending on the development resources for this project.
We had shown the mockups to various internal teams, but had not yet included customers, which I strongly advocated we do before we begin development.



